
When you drag more than one image into a WordPress Post, the Gutenberg editor is nice enough to arrange your pictures as a gallery. By default however, the link target of the thumbnails it generates is set to “none”, which means that when users click on your images, they’re not seeing a full size version. Instead, nothing happens.
That’s probably not what 99% of all users expect to happen.
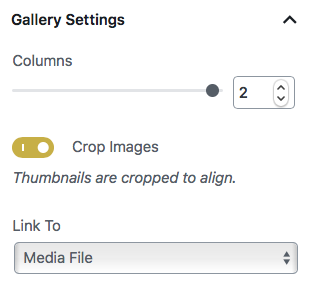
It is possible to change this in the sidebar to either Media File or Attachment Page, however if you’re like me and tend to forget that you need to make this change, or if you’re uploading a large number of galleries, it would be handy to have Media File as the default behaviour.

Thankfully there is a way to enable this with a little hack, courtesy of this Stack Exchange post by Tomas. By adding the following function to your child theme’s functions.php file, Gutenberg will behave slightly differently.
I’m saying it’s a “slight hack” because Gutenberg will now start with a gallery module at the top of your post, with the new default link behaviour set to Media File. Ordinarily the first module is a paragraph module that allows you to start typing, so if you’d like to write some text before showing off a gallery, you’ll have to manually insert one.
It depends on if this is what suits your needs, but I came across this solution and tested successful, thought it might come in handy in the future and sharing it with you and my future self at the same time. There are some other interesting ideas in that post too if you’d like to have a fiddle.
Happy Gallery Linking!
