
It’s relatively easy to add your own logo and a custom message to the default WordPress login page. Several plugins let you do that, but I’m a big fan of a little “hard coding”. It makes it easy to have all changes contained in your own files.
Here are the four little helper functions I’ve used to make the login section on my own sites a little more palatable.
All of these are done with hooks rather than hacking page templates by the way, so this is PHP and CSS only.
Adding your own logo
This is the most complex of all functions due to the additional inline CSS. The logo should be 320×65 pixels.
Redirecting your Logo’s URL
By default, the logo will have a link to WordPress.org attached. It’s probably not what you want. This little snippet will make your logo redirect to the front page of your site. Amend as necessary.
// tweak logo URL
function guru_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'guru_login_logo_url' );Tweaking the Title
This next function is supposed to rewrite the title of your login page. Sadly I can’t see a difference with it being active or not, perhaps titles are no longer featured as well as they once were by our modern browsers. Or I’ve made a mistake. Or I’m too limited to understand this newfangled technology. I thought I’d add it here for completion.
// tweak the title
function guru_login_logo_url_title() {
return 'The WP Guru (or your custom title)';
}
add_filter( 'login_headertitle', 'guru_login_logo_url_title' );Adding a Login Message
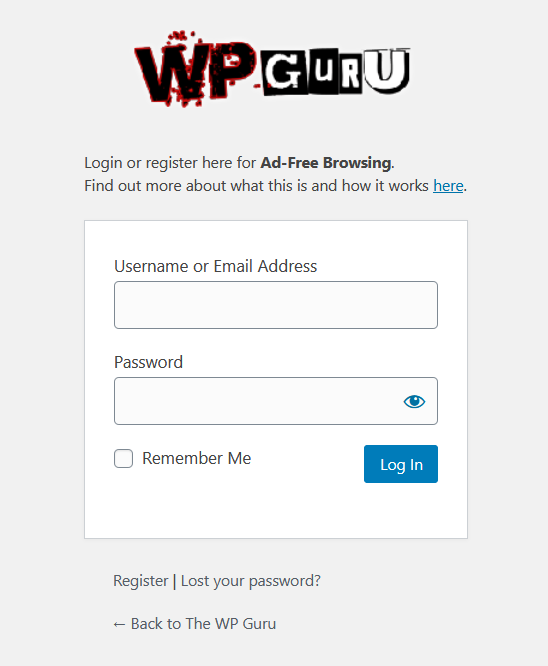
Sometimes it’s nice to leave a note, perhaps explain what kind of site you’re logging into or what consequences it has. With this WordPress login tweak, we have the option to add a little message below the logo and above the login form. Here’s what mine looks like:

Here’s the snippet that’ll make it happen. Use HTML to add links and styling if you wish.
// add a little message
function guru_login_message () {
echo 'Your message here';
}
add_action ('login_message', 'guru_login_message');Further Reading
All of these tips come from the official WordPress Documentation. Take a look for further customisation options:
