![]() I always loved Automattic’s P2 theme: it’s one of the most innovative ideas for blogging I could find. I’m using it on several of my notebook websites, including this one. I’ve been tweaking P2 for quite some time, and one thing I wanted to do is display an advert inside the P2 header.
I always loved Automattic’s P2 theme: it’s one of the most innovative ideas for blogging I could find. I’m using it on several of my notebook websites, including this one. I’ve been tweaking P2 for quite some time, and one thing I wanted to do is display an advert inside the P2 header.
As you may know, P2 doesn’t like child themes very much, so I wrote a future proof solution as this handy plugin.
P2 Header Ad let’s you display an advert of your choice inside the header. And when the theme is updated, your advert stays in place. Neat, huh?
How it works
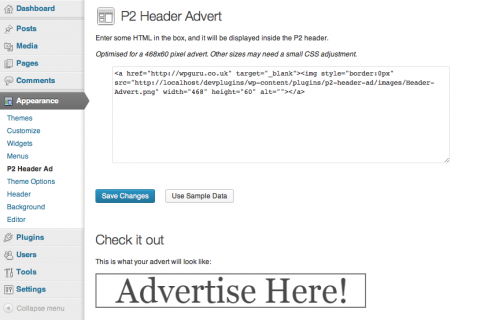
Simply install the plugin and activate it the usual way. Make sure you have the P2 Theme activated, otherwise the plugin will show an error message. You’ll find a new option under Appearance – P2 Header Ad. Here’s what it looks like:

P2 Header Ad – Admin Options

And here’s what the dummy advert looks like on the front page
Adding your own Code Snipptes
To demo what an advert will look like, I’ve added some sample code. You can activate it via the “Use Sample Data” button. Use your own code by adding it to the box and hit “Save Changes”. The plugin will display a preview underneath the box. Check out the front page to see what it looks like.
You can embed standard HTML code, but not PHP code at this time. Out of the box the CSS will position your 468×60 pixel ad nicely inside the top header. Other sizes will need to be adjusted.
Tweaking the CSS
I’m using a custom ID called “p2HeaderAd” which is appended to your code. Feel free to override this. If you’d like to tweak the plugin’s CSS, have a look for a file called p2-header-ad-styles.css.
Caveats
The plugin keeps P2 in mind, but there’s no way that I can “hook into” P2 without tweaking P2′s core files. Hence your advert will look higher when a logged in user displays the toolbar on the front page, versus when the toolbar is not displayed. If I can I will rectify this in future releases.
Out of the box your 468×80 pixel add will look nice when no toolbar is displayed. Add 25 pixels to accommodate the toolbar, however then it’ll look off when the toolbar is not displayed.
Changelog
1.0 – 06/10/2013
initial release
Download P2 Header Ad
You can download the plugin from the official WordPress Plugin Repository:
http://wordpress.org/plugins/p2-header-ad/
The project is also on Github – feel free to fork and contribute:
https://github.com/versluis/P2-Header-Ad
Enjoy!
